一卡通
App Redesign
一卡通原是為高雄捷運設計的卡片,2017年加入了電子支付等功能,整合電子票卷及交通運輸.生活繳費等多樣化服務,讓各種消費用途皆能在手機app所使用。但一卡通app的介面設計,卻無法與其他支付型app相比,甚至在fb網站留言處以及app store都時常看到怨聲連連的差評,因此希望能藉由這次重新設計,替一卡通的基本用戶和潛在用戶設計出較易操作的使用者介面。

專案任務
˙現況分析
˙競品分析
˙定義人物誌
˙使用者地圖
˙功能流程重新規劃
˙設計系統規劃
˙介面設計
˙原型製作
專案時間
2021.11~2022.2
專案團隊
獨立作業
設計目標
這一次的重新設計希望能保留一卡通Logo色調與形象,並運用簡約的icon及配色讓畫面變得較為活潑。以「方便」.「易操作」的使用者習慣為目標,重新整理產品系統架構。讓使用者在操作上能更加快速的執行所需業務與清楚查到需要的資訊,節省用戶的時間。
設計流程
在 Research 階段,除了分析競品之外,也製作 了Persona 與Journey map進行換位思考,發想可行的解決方案。並重新規劃資訊架構圖與 Wireframe,最後建立 Design System,包括配色.字型.按鈕元件庫等,並繪製 Mockup及Prototype的原型製作。
Discover
01
Define
02
Develop
03
Deliver
04
01 DISCOVER
User Reviews
透過觀察 App Store 及 Google Play商店將近半年的使用者評論及留言內容,整理出以下幾點常見的使用者痛點。

App Store評分

Google Play商店評分

1.無法立即獲得回饋 交易資訊非即時更新,消費後只能看到日期沒有時間,資料同步資訊速度太慢��,無法查看當日消費金額。
解決方法:將錢包所剩餘額放置版面最上方較明顯處,並連結至交易明細頁面,新增通知按鈕,讓消費者能即時查看交易資訊

2. 介面設計待改善產品介面過於陽春,功能不符合需求
解決方法:運用一卡通logo原有的綠色及藍色漸層,做主色規劃,重新分類及增加主要按鈕


3.資訊顯示不清楚,可以使用的店家通路看起來像沒整理過
解決方法:將原本的文字列表改為icon式分類,視覺畫整體頁面,讓使用者能夠更加快速的找到能使用的通路
4.卡片只能記卡號,無法辨識卡每張卡片
解決方法:新增信用卡面,透過信用卡面讓消費者能一面了然的找到想使用的卡片。
5.app沒有付款碼
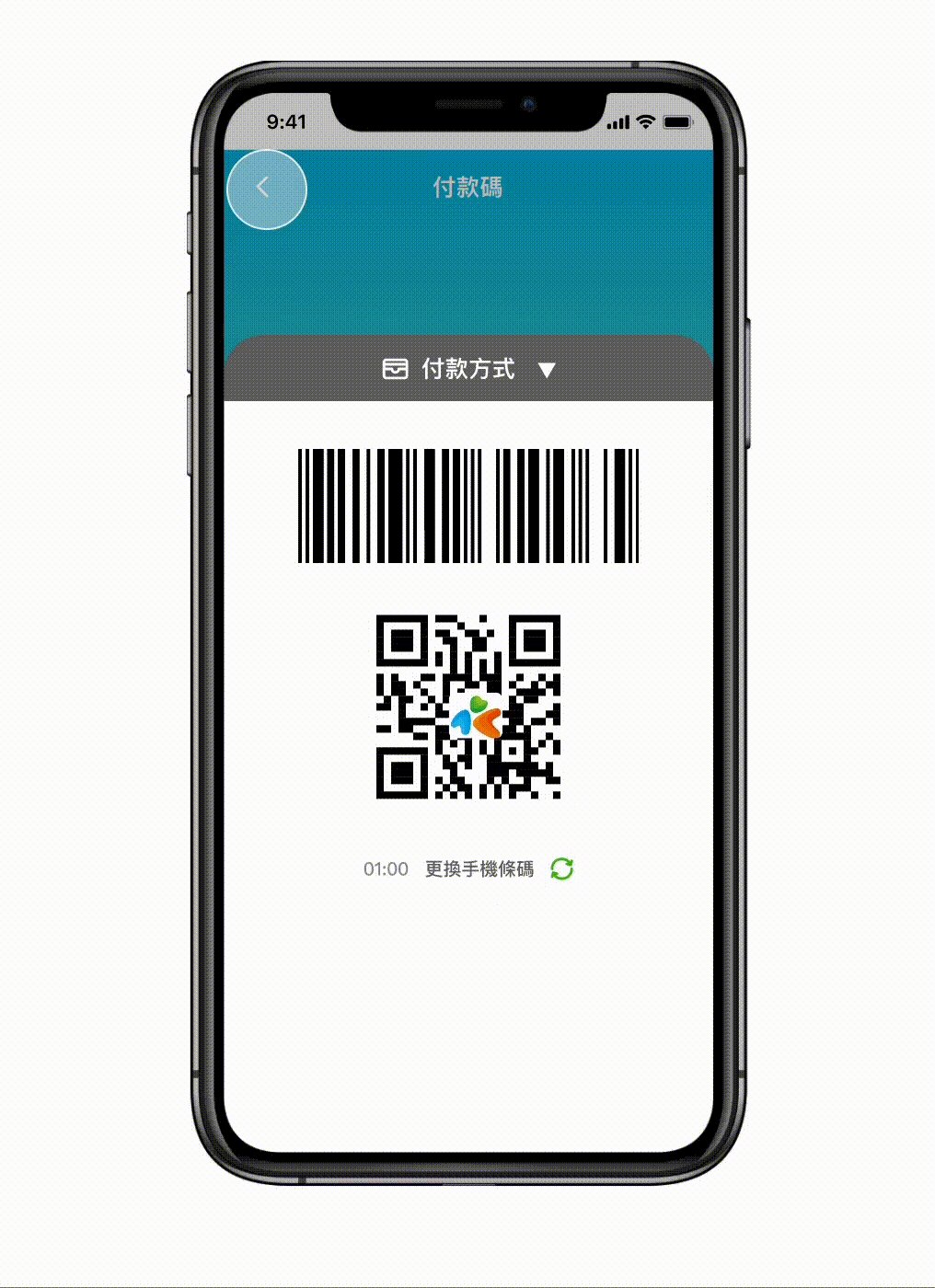
解決方法:新增主要按鈕付款碼.掃條碼.加值等功能在主頁讓使用者能夠第一時間找到。
02 DEFINE
User Reviews
Persona
一卡通具備與學生證及社福卡.員工證結合的功能,多數使用者為學生及通勤上班族,以下人物誌以高雄人為設定,我將先前的使用者訪談內容,進行歸納、整理後,並融合自身對於使用者族群的想像,並揣摩其價值觀及內在渴望,建立鮮明的使用者輪廓,幫助後續設計決策的發想,進行初步訪談並製作Persona。



03 IDEATE
IA 資訊架構
根據用戶操作的功能及需求,呈現使用情境,將資訊及功能加以構築,讓使用者能以最簡易的方式進入所需要的功能。


Wireframe
透過低擬真線框稿來規劃產品,確認內容、排版、功能等所有的頁面元素符合整體設計,根據wireframe,在實際開發產品之前釐清關鍵行動並適當的配置資源,加速後續的設計�流程。





04 DELIVER
Design System
運用一卡通logo的主色「綠色」、「藍色」、「橘色」作為APP的主色調,並加入大量的Icon圖示,為品牌注入更多明亮、活力的氣息。

Hi-Fidelity Interface


Before

After
首頁
原頁面問題
side menu及navigation bar 功能重複,優惠活動只有logo及日期,資訊不夠清楚。
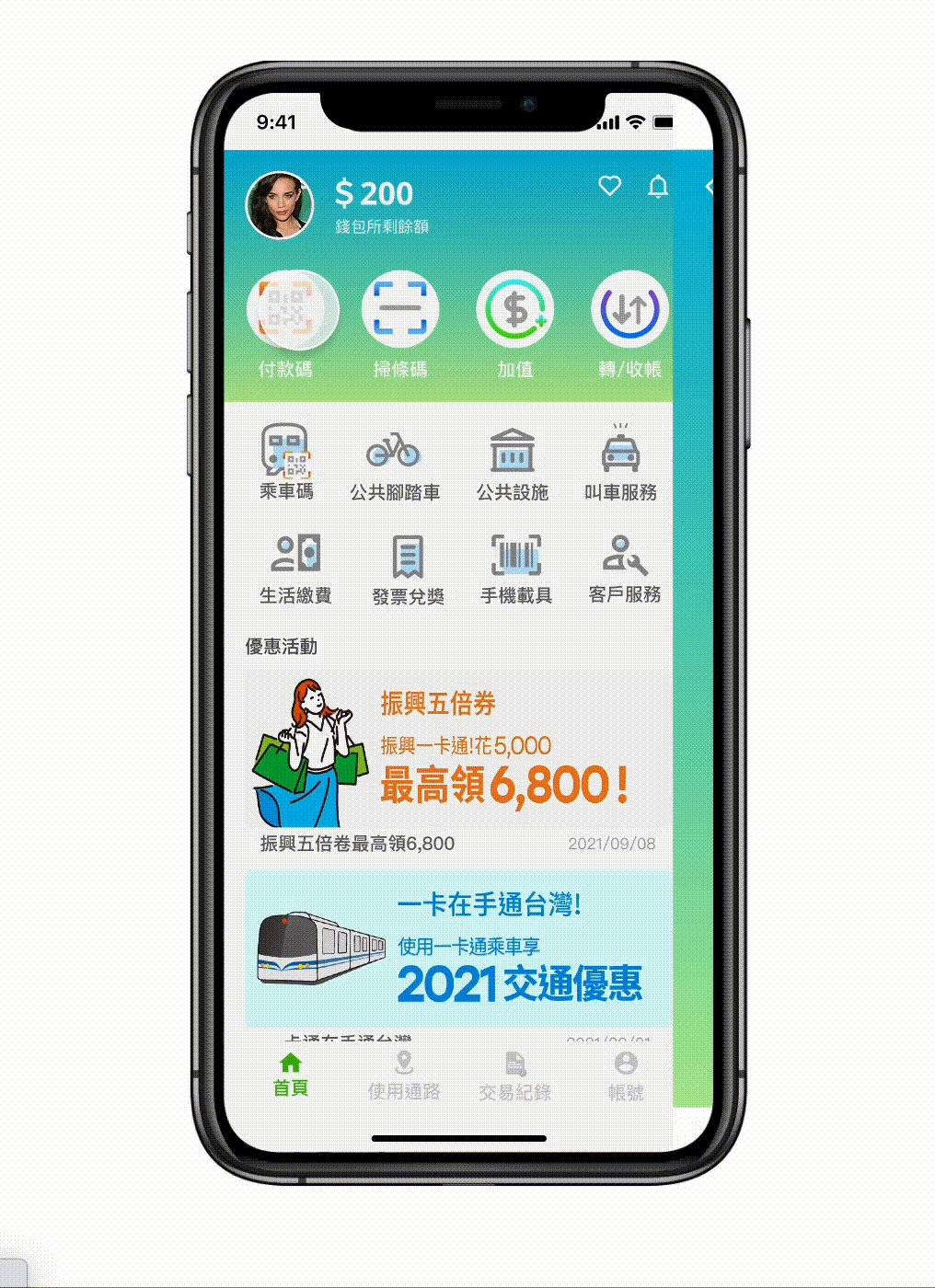
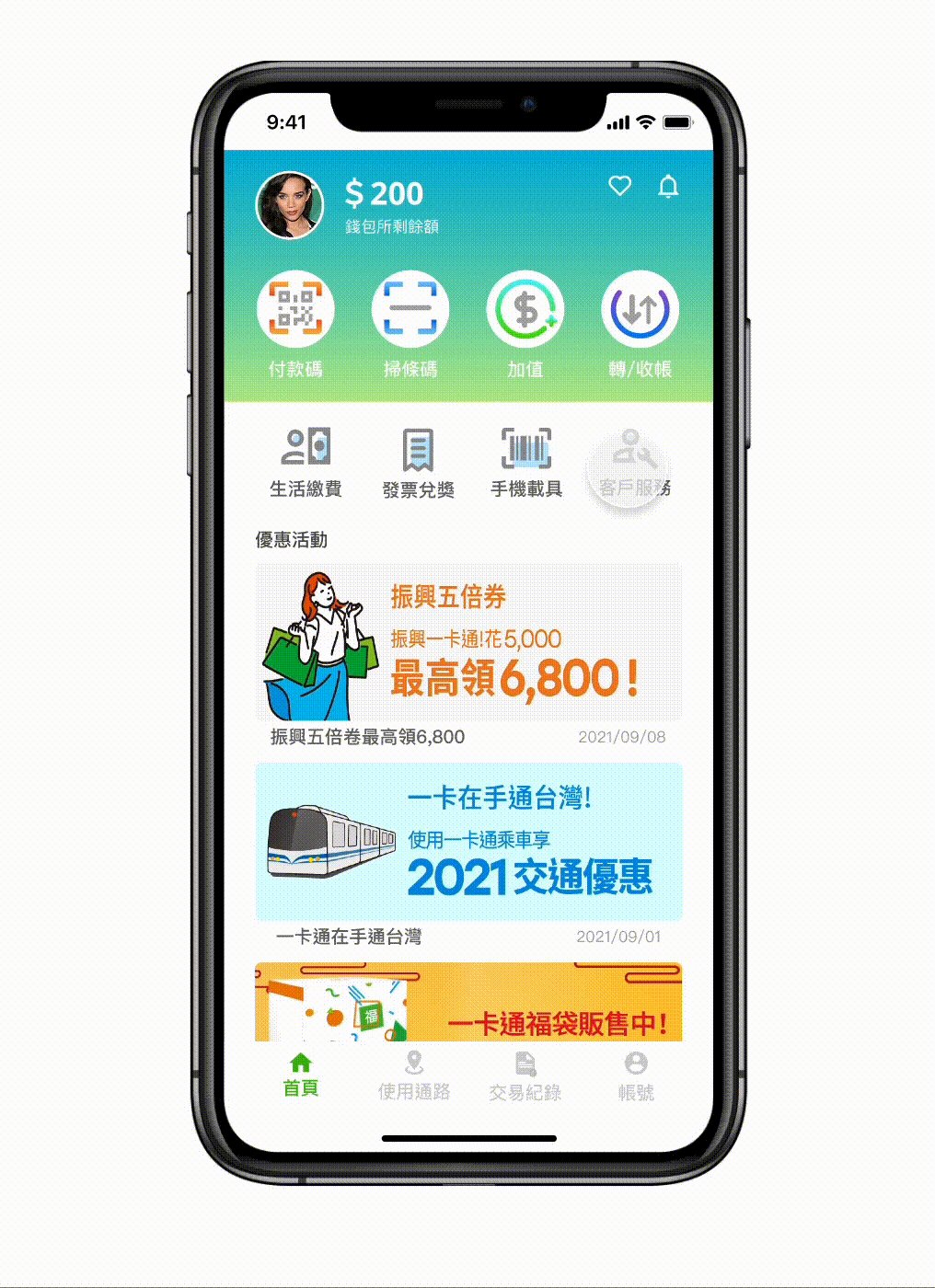
重新設計後
˙新增主功能按鈕
新增了用戶最在乎的四大功能按鈕「付款碼」.「掃條碼」、「加值碼」、「轉/收帳」
˙新增常用通路按鈕
讓使用者能夠迅速找到常用的功能
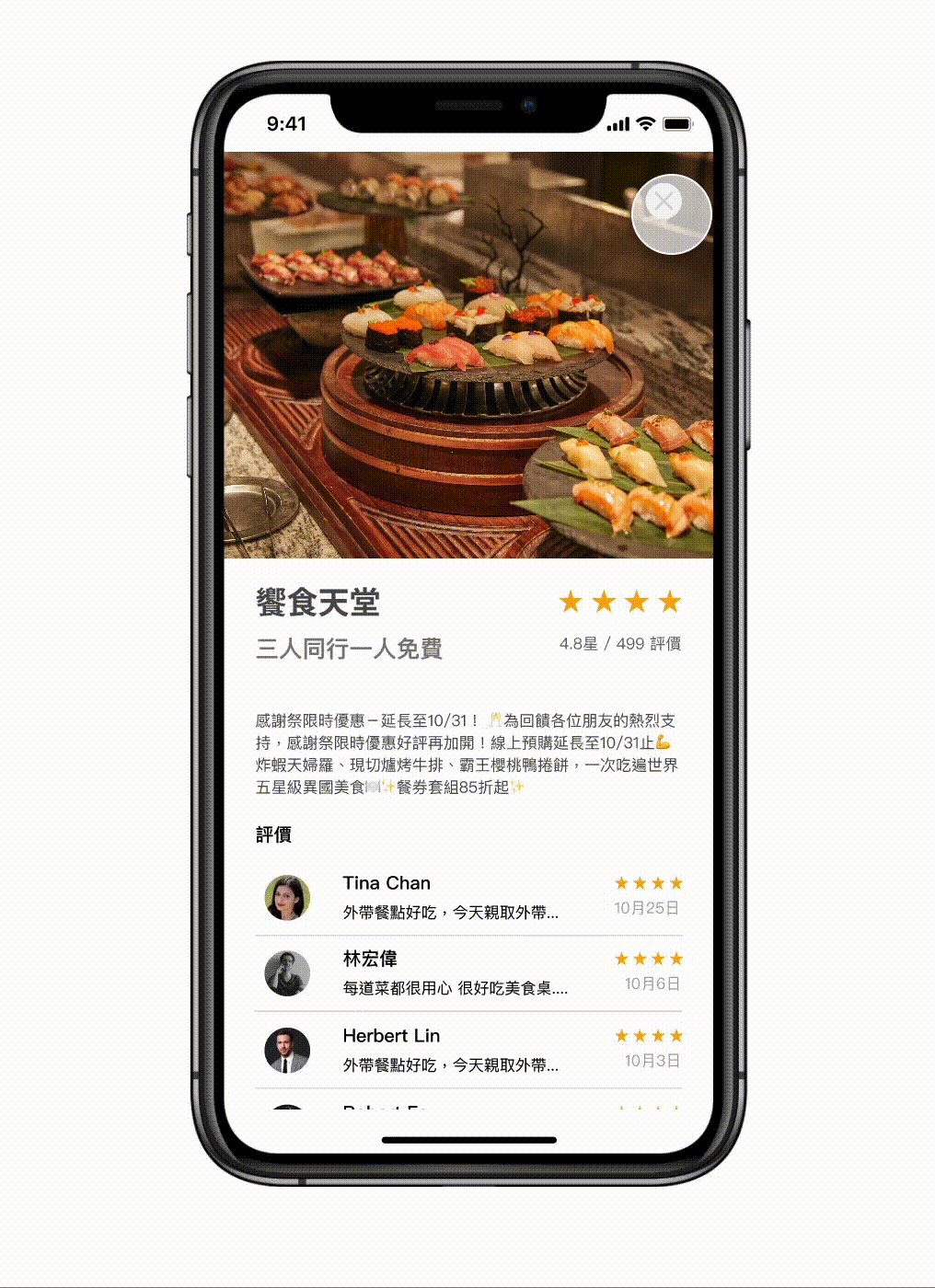
˙優惠活動新增Banner標題及日期
讓使用者能夠第一眼倍Banner圖文吸引,原頁面只有logo及日期,無法立即知道優惠活動內容。
˙重新分類Navigation Bar
依使用者習慣重新分類Navigation Bar


Before
After
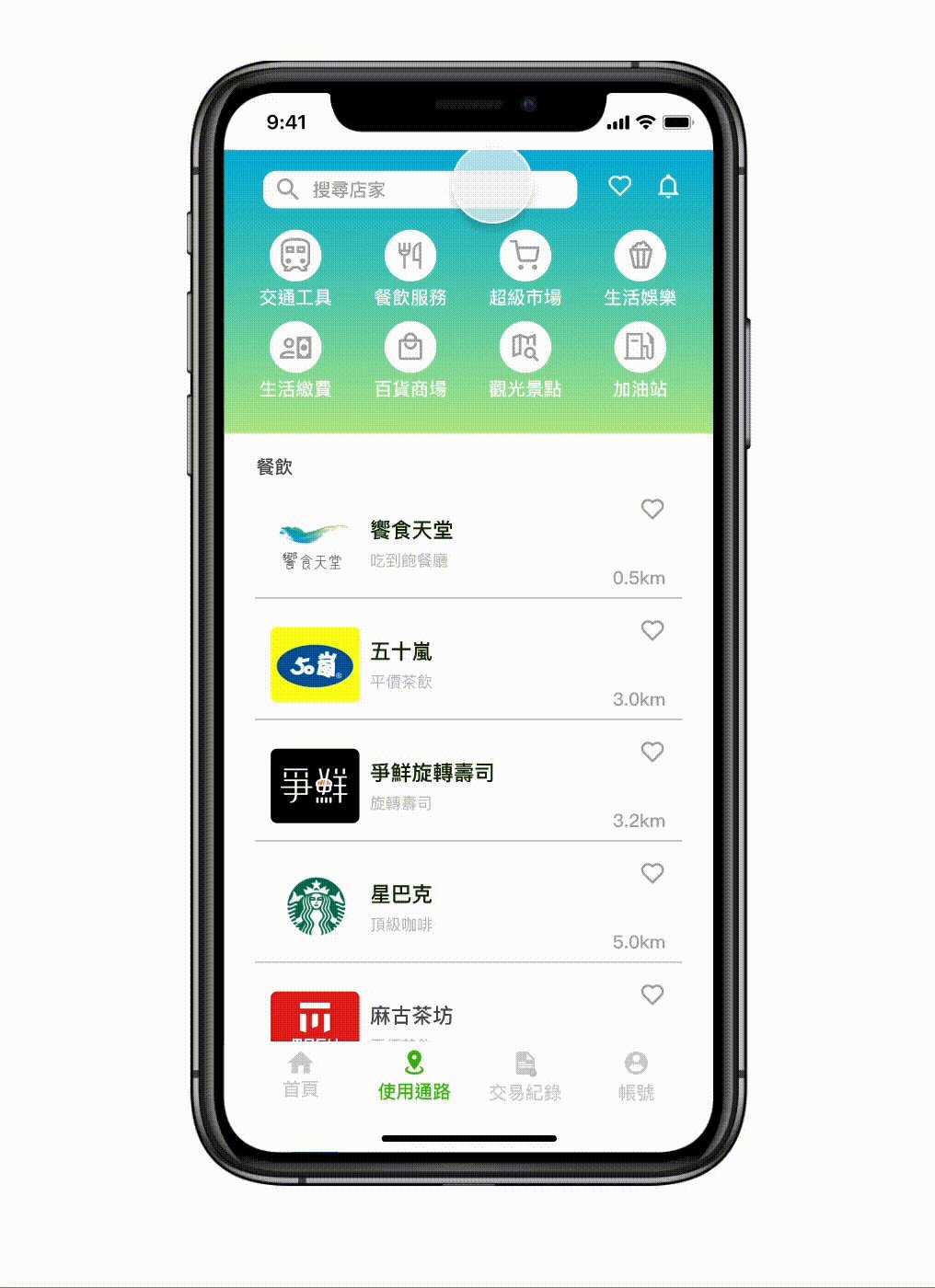
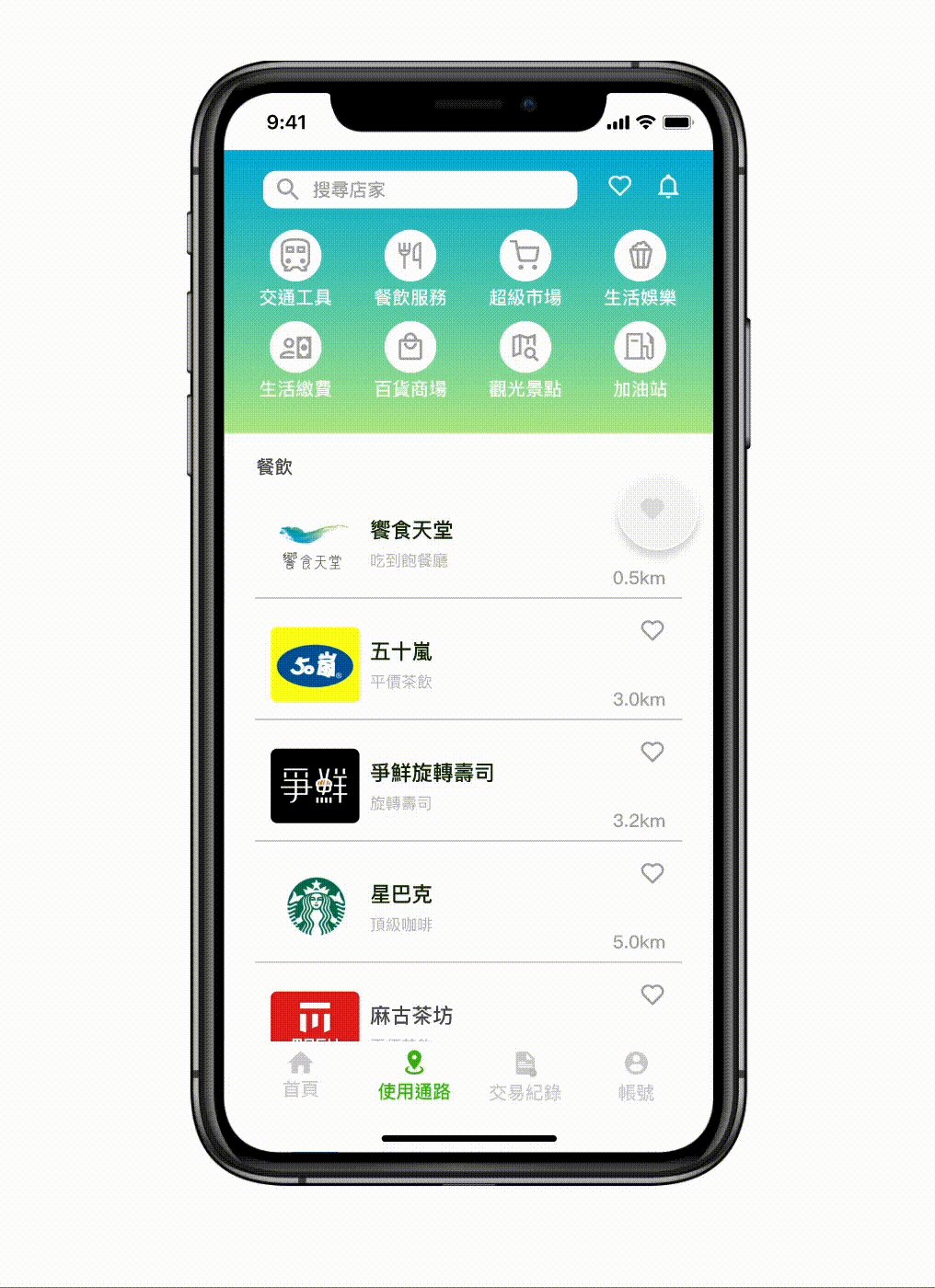
使用通路
原頁面問題
頁面呈現滿滿的文字列表並未做任何分類,使用者無法第一時間找到想使用的功能。
重新設計後
˙新增搜尋欄位
讓使用者能夠迅速查找想使用的通路,一卡通是否有合作。
˙新增分類Icon
我將各大通路分成8大類,並運用Icon的方式呈現
˙通路列表
將各個通路分類,並加上Logo及收藏按鈕和公里數,能讓使用者知道哪一個通路離自己最近,也讓使用者能夠將喜歡的通路加入收藏清單中。


Before
After
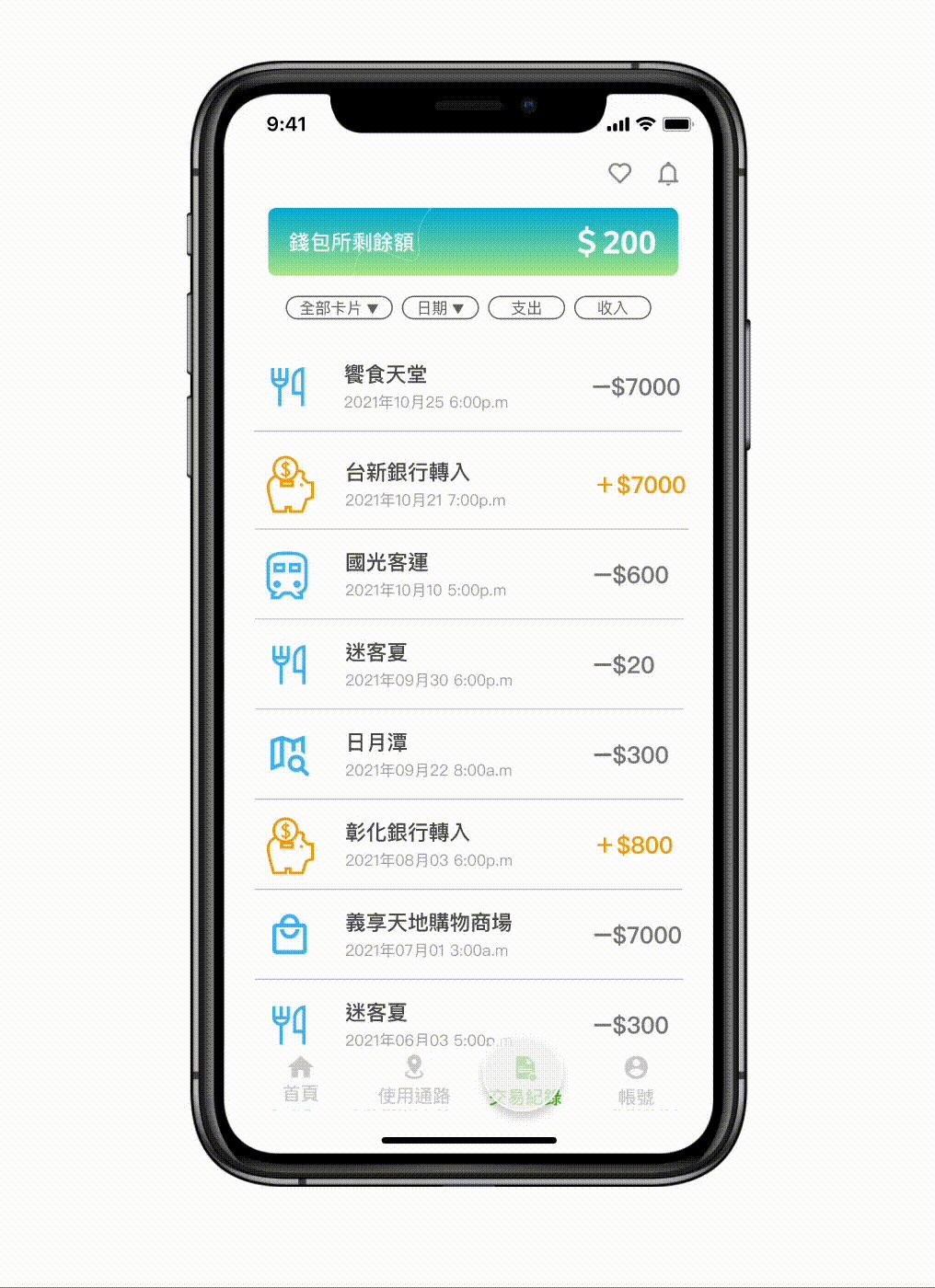
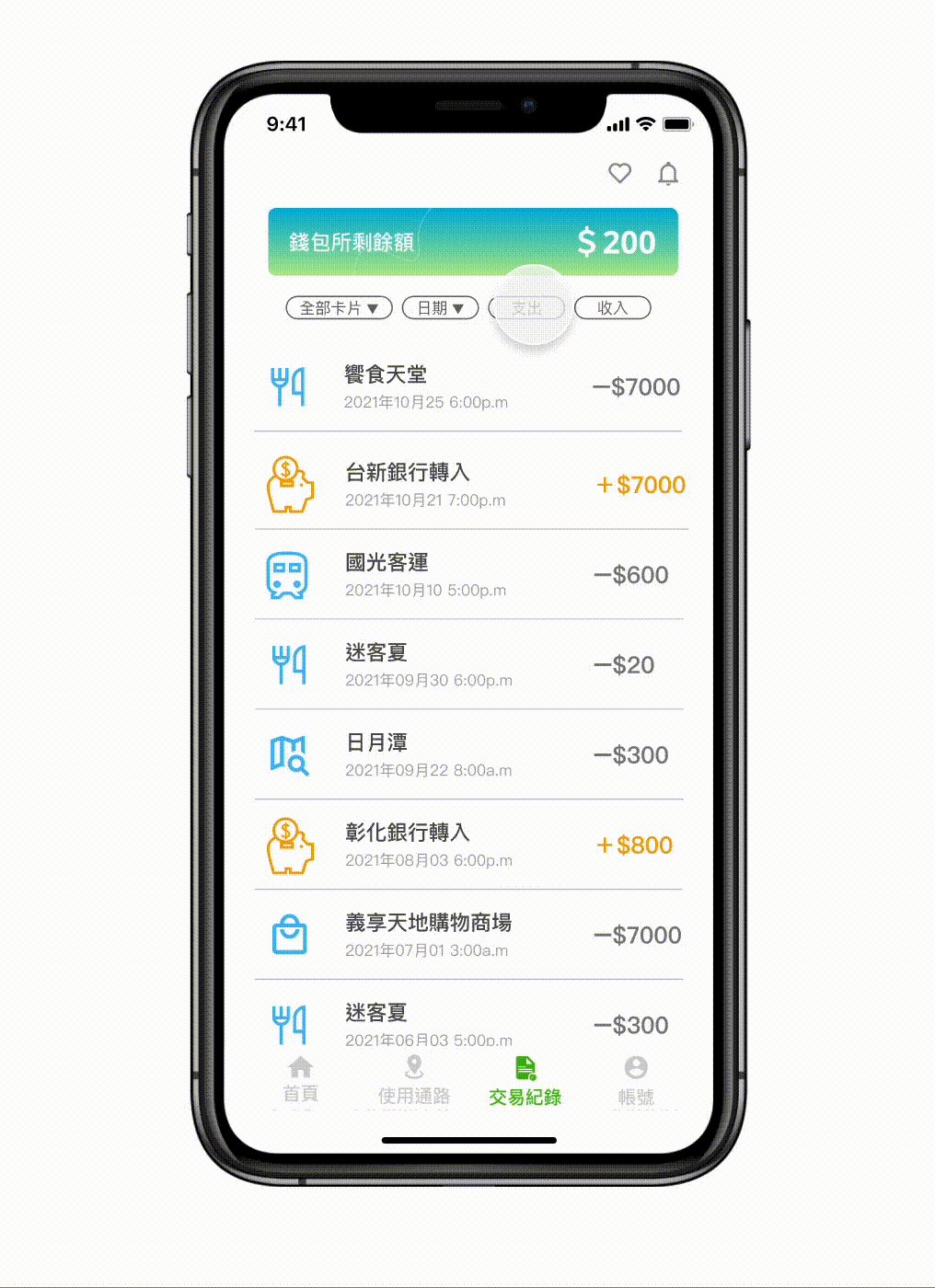
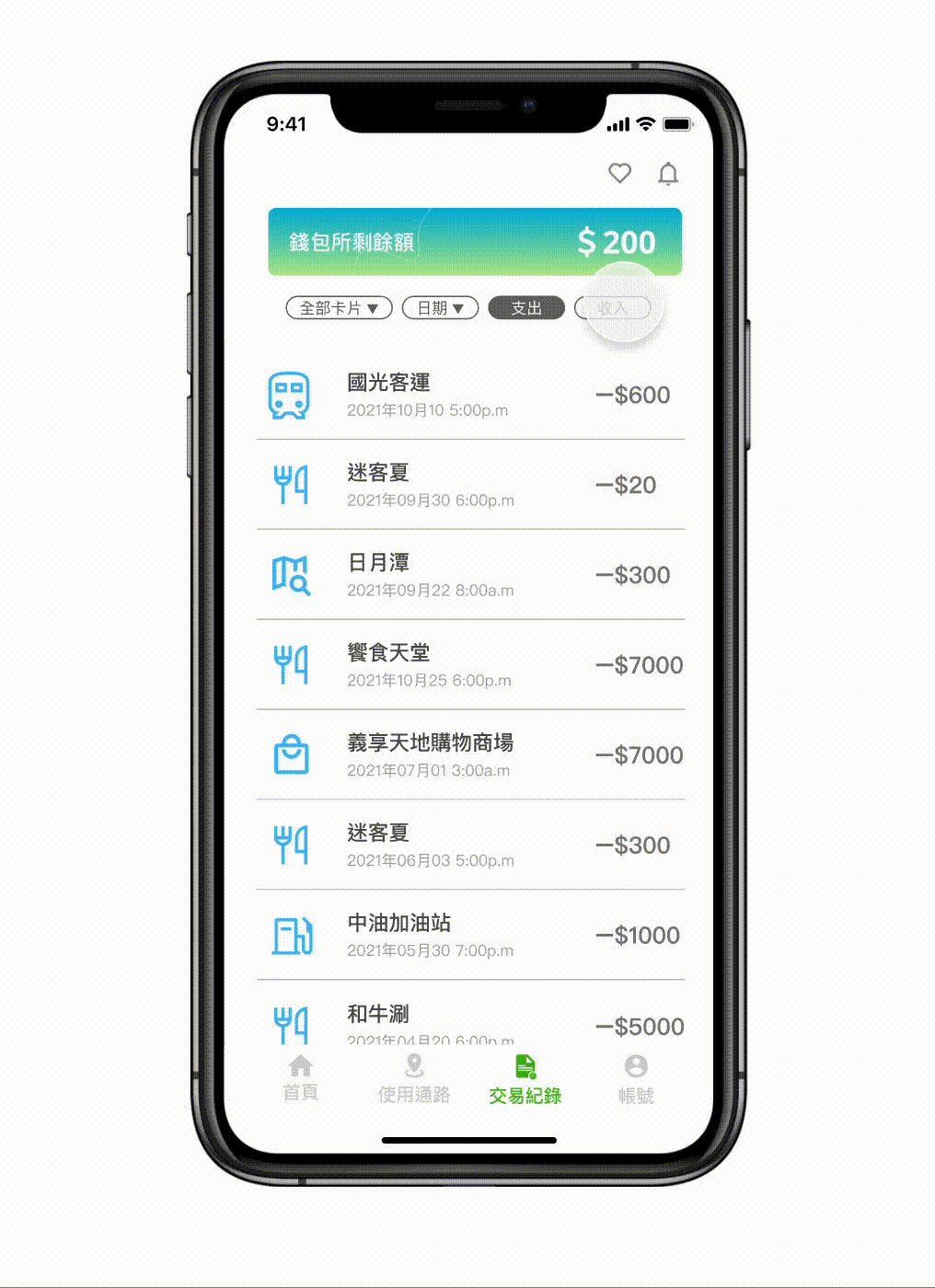
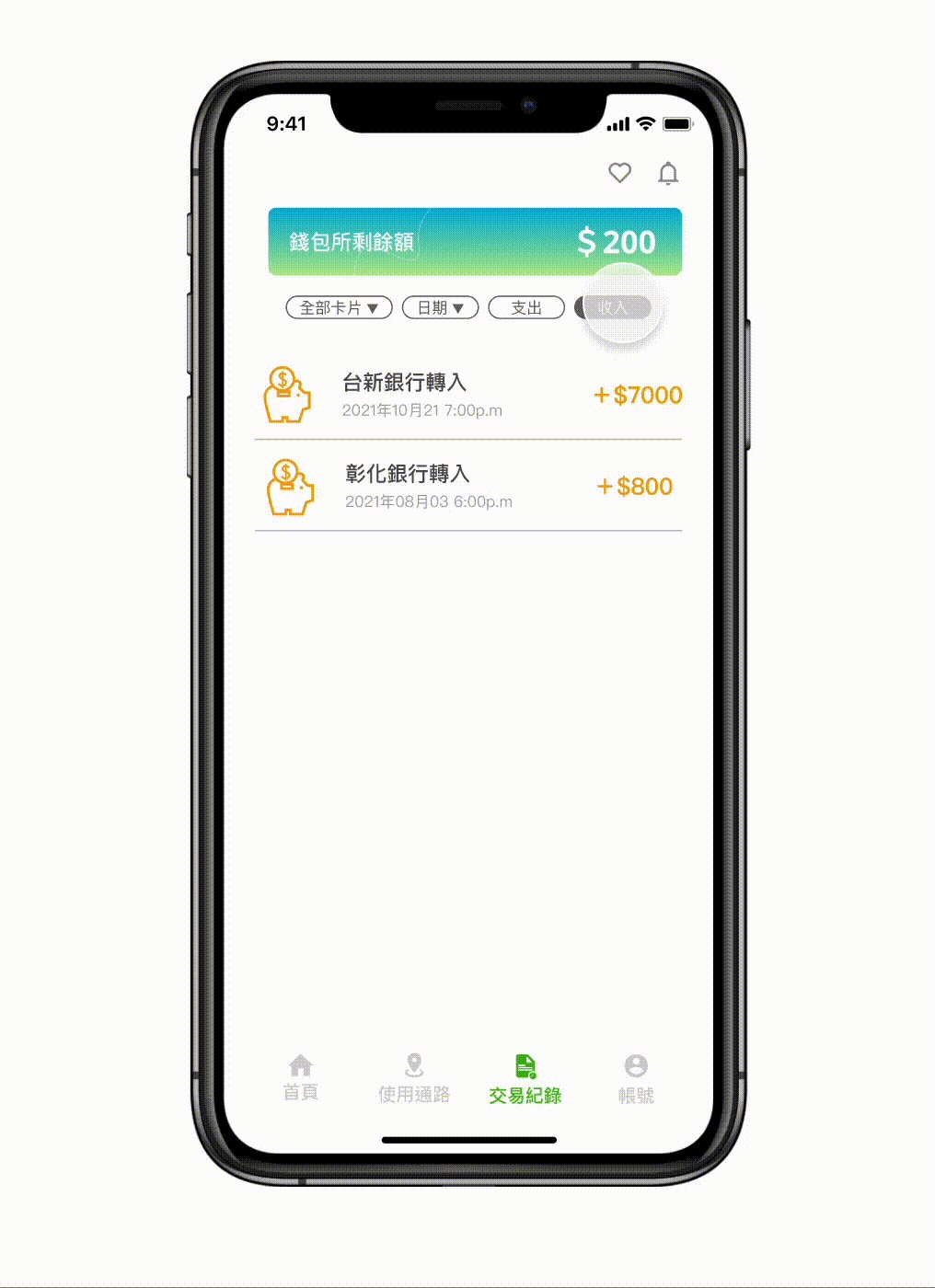
交易紀錄
原頁面問題
原頁面以日期、分類、電子發票為分類,點入後卻要先輸入Kiosk超商碼,才能查詢明細,且經由用戶評價發現,無法查看當日的消費明細。
重新設計後
˙新增錢包餘額
讓使用者能夠迅速查看錢包餘額
˙重新分類按鈕
將原頁面三欄式按鈕改為全部卡片、日期、支出、交易,可以方便預覽每張不同卡片的交易紀錄。
˙交易明細視覺話
將交易明細加入Icon運用藍色、黃色為輔助色,代表支出和收入,能夠更加清楚每一筆交易資訊。


Before
After
帳號
原頁面問題
原頁面導航欄為交易查詢頁面我將他更改為帳號頁面,交易查詢點入後放的是使用者自己的一卡通卡片分類,卻找不到使用者的即時消費資訊,且列表呈現內容為文字列表,若卡片一多使用者可能沒辦法第一時間找到自己想用的卡片。
重新設計後
˙新增一卡通及信用卡面
運用一卡通及信用卡原本的圖示在頁面中呈現,讓使用者能更加直覺地找到自己所想使用的卡片。
˙增加支付工具按鈕
透過此功能能讓使用者更家方便地管理卡片及各個支付工具。
˙增加其他功能按鈕
利用優惠碼功能增加使用者使用APP的慾望,並且新增了推薦好友功能運用推廣碼推廣一卡通APP,客戶服務則有掛失一卡通等功能。
05 Prototye
在完成 Mid-Fidelity Wireframe 之後,更進一步繪製 High-Fidelity Wireframe,並同步製作成 Prototype,方便提供給潛在用戶進行易用性測試。