
早找展覽
Taiwan Artion
現今網路上有很多活動的平台,但是單純找展覽的平台相較來說較為稀少,我和夥伴其實平常很喜歡去各縣市的博物館.文創園區等逛展覽,因此希望能以自己為需求,製作出一款可以幫助人們用最簡單有效的方式找到滿足他們需求的展覽平台。 在 早找展覽中,您可以利用客製化的地圖快速找出距離自己最近且符合需求的展覽館。也可以將展覽加入屬於自己的個人化月曆,讓您不在因為忙碌時而錯過展覽時間。

專案任務
˙現況分析
˙競品分析
˙定義人物誌
˙使用者地圖
˙功能流程重新規劃
˙設計系統規劃
˙介面設計
˙原型製作
專案時間
2021.11~至今
專案團隊
Penny-UI/UX Designer
Andy-React Native Developer
設計目標
幫助喜歡看展的人們透過分類,找到自已喜歡得展覽,放入日曆裡,也能快速地分享自己喜歡得展覽!並且在一個平台中就能找到所有展覽資訊。
設計流程
因為我們希望可以快速產出並進行產品上線前的易用性測試來獲得使用者反饋。 我根據自己的假設設計了產品的功能。 我在流程中與工程師密切合作並確保我們的目標明確以及達到共識,從產品的前期研究到後期的測試深入挖掘使用者需求。
定義問題
01
使用者研究
02
統整研究及解決方案
03
介面流程規劃
04
易用性測試
05
06
改版迭代
01 DISCOVER
Research
為了了解使用者需求與痛點,我使用了兩種研究方法:
•問卷調查 :專案開始之前,我們利用問卷調查進行了小型的使用者研究來了解一般人在找展覽的行為與習慣。
•深度訪談:也從問卷中篩選了一些人採訪,並且去了解他們在尋找展覽時的需求。 我們最後收到了60多人填寫問卷。以下是我們從問卷中及訪談中發現的一些有趣的現象
Questionnaire
看展行為調查



使用競品習慣調查:



我也找了一些大家比較常使用的找展覽.活動平台,去了解競爭對手的各個優勢及劣勢
以Accupass、kktix、Opentix為主要競品分析調查。



Interviews
透過問卷調查找了幾位有用過競品的使用者進行訪談,想證實使用者行為是否符合假設,並且了解痛點與需求。

02 DEFINE
How might we?
Define Problems
1.Google 搜尋訊息量過大,很難在短時間一目了然的找到重要的展覽資訊。
2.目前網路上有很多展覽、活動的平台,但卻缺乏一個統整各個月份、各縣市有什麼展覽的整合平台。
3.時常看完一個展覽後還會想知道展覽館內或者附近還有什麼有趣得展覽。
4.想知道自己有興趣的主題目前有什麼展覽。
Solutions
1.使用者可以透過分類、月份搜尋熱門展覽。
2.透過個人化月曆可以更加彈性地安排自己的看展時間。
3.運用地圖立即搜尋附近展覽館及展覽資訊
4.註冊登入後填寫自己有興趣的展覽分類,系統將會推薦用戶現有的展覽。
Goal
1.打造一個可以快速瀏覽近期熱門藝術展覽的平台
2.能夠將喜歡的展覽放入月曆中,立即查看展覽期間自己是否有空
3.能夠臨時找到自己所在地附近有的展覽
4.可以從自己有興趣的分類中找到喜歡的展覽資訊
Persona
我將先前的問卷及使用者訪談內容,進行歸納、整理後,並融合自身對於使用者族群的想像建立出以下3個人物誌,並揣摩其價值觀及內在渴望,建立鮮明的使用者輪廓,幫助後續設計決策的發想。
主要目標客群
23~30歲的學生到小資族為主。
產品特色
提供快速、簡單、多元的搜尋方式,讓使用者能夠迅速找到自己有興趣的展覽。



Journey Map
定義完人物誌後,我以主要目標族群的角度去思考,在看展前、中、後使用者的心力路程是什麼,中間會經歷些什麼過程,從中找尋可以改善的機會點,並挖掘出產品、服務、介面設計可以解決的問題是哪些。

03 DEVELOP
IA/sitemap
透過前期研究,我針對使用者需求列出了一些相對應的功能。

Fuctional map& User Flow
因應上面的IA資訊架構圖表,我列出了每個頁面上的詳細功能,並製作功能地圖,規劃初步得User Flow。
在設計畫面及實際開發階段,依據各種突發狀況需要新增或刪改流程,因此會持續迭代變化流程圖。
我使用Notion製作平台文件和工程師溝通。
Information Framework
Fuctional map

User Flow

Wireframe
進行初步的Lofi-prototype。確定流程與頁面層級。




04 DELIVER
UI style gudelines
logo設計
logo設計我運用放大鏡結合早鳥的鳥去做整體的意象設計,意思是提早搜尋自己所喜愛的展覽,並運用咖啡色為品牌主色調��。
Material Design
介面設計我運用Material design Gudeline來製作用戶界面。以便和前端工程師溝通,並且幫助他們理解我的設計。
Color
顏色的部分採用典雅並賦予安定、沈靜的咖啡色為主色調,就像看展中,通常是需要安靜沈澱的心靈才能從中更加瞭解作品想帶給人們的含義一樣。
灰色為頁面基礎色,主要用於頁面背景、文字、分隔線、icon normal狀態等。
Typography
運用google字體裡面的思源黑體,對於工程師來說可以更得心應手,並確保我們的系統在顯示字體時不會有任何問題。

Minimum Viable Product

在確定了我們希望MVP 上線的功能之後,我開始進行視覺設計與調整交互細節。 我運用這個 MVP來觀察使用者如何和我們的產品互動,並收集更多反饋以幫助我們的下一次改版。這是發布的主要核心功能包含首頁、展覽卡、登入/註冊、會員系統、尋找離自己最近的展覽館等功能。

首頁
首頁的部分主要分為三大區塊,分別為熱門展覽、最新藝文消息、所有展覽。透過前期研究發現,使用者通常會去搜索目前最熱門的展覽有哪些,因此將熱門展覽放置首頁最上方,並運用左右滑動的方式,讓使用者能輕易查看目前的熱門展覽。
最新藝文消息則是會放置目前最熱門的藝文消息活動,點入查看更多,則可以看到更多有趣的藝文新聞。
所有展覽的部分運用,無限滾動的方式,無限地滑動將可以看到更多的展覽活動。

展覽卡
展覽卡點入後則可以一覽該展覽的重要資訊內容是分別為五大區塊,展覽總覽、展覽簡介、展覽票價、展覽地點、展覽評價另外也能將該展覽加入此平台的個人化月曆中,讓使用者可以一覽無�遺,自己有興趣的展覽日期是否有空。

附近展覽
附近展覽主要功能為尋找展覽、尋找地點,開啟網站定位便可以在地圖上快速的找到離你最近的展覽或者展覽館。另外也可以透過多元的搜尋方式像是展覽分類、輸入展覽名稱等搜索方式,尋找用戶所喜愛的展覽。

個人頁面
個人頁面包含了個人檔案、個人月曆、收藏、通知等四大功能。
Iteration
我預先運用了Figma Prototype提供連結給使用者進行易用性測試,並針對測試問題進行修改與進化。
•為了確保平台的使用流程易用性,我設計了一套「羽量級」的易用性測試&資訊架構驗證。
•我歸化利用5-7分鐘的時間,讓使用者隨機從流程中我所指定的位置開始執行我所設計的特定任務,並回答:
1.這裡是哪裡?
2.接下來該如何繼續
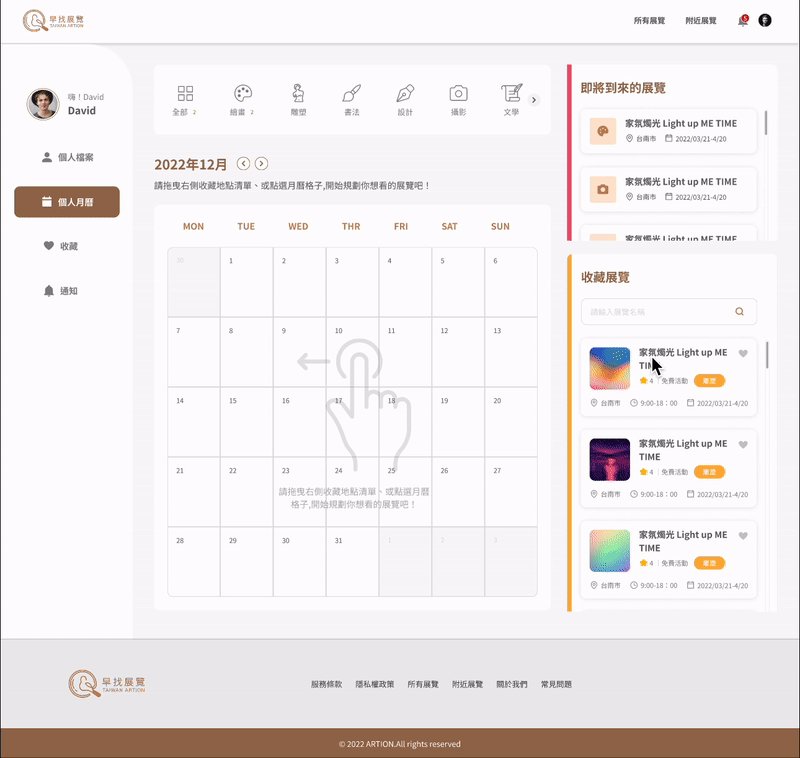
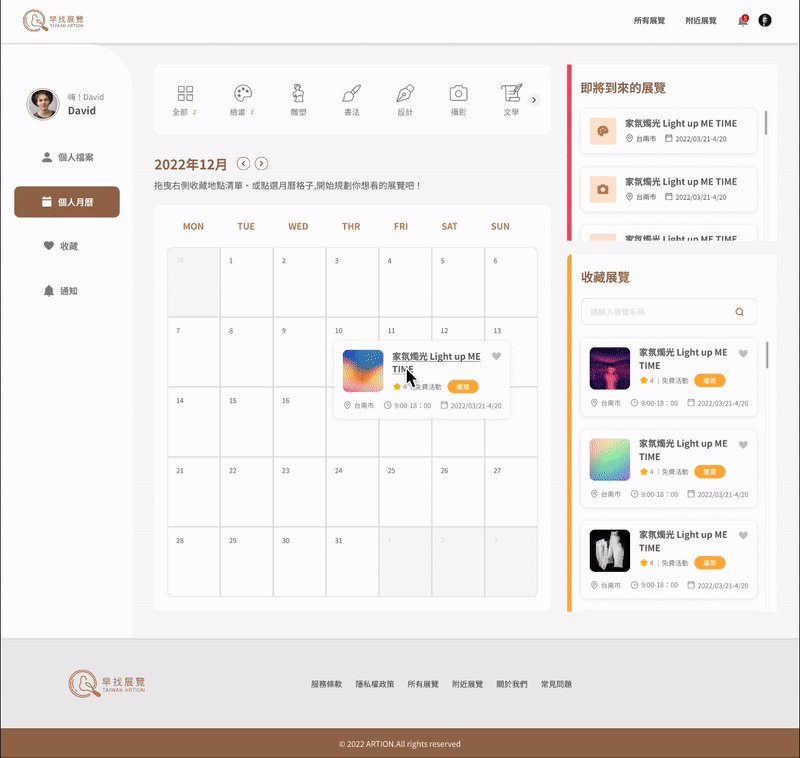
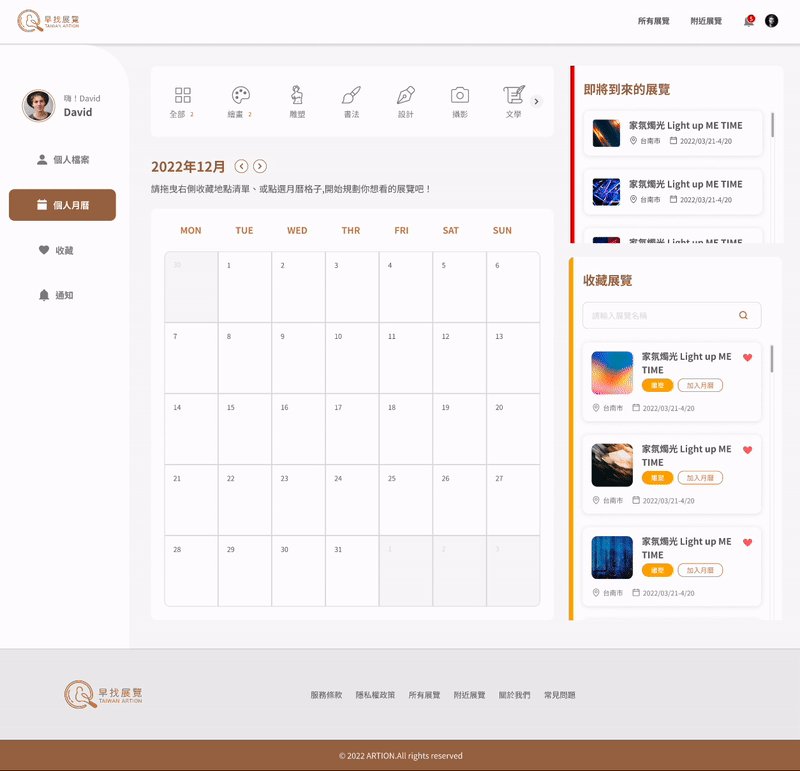
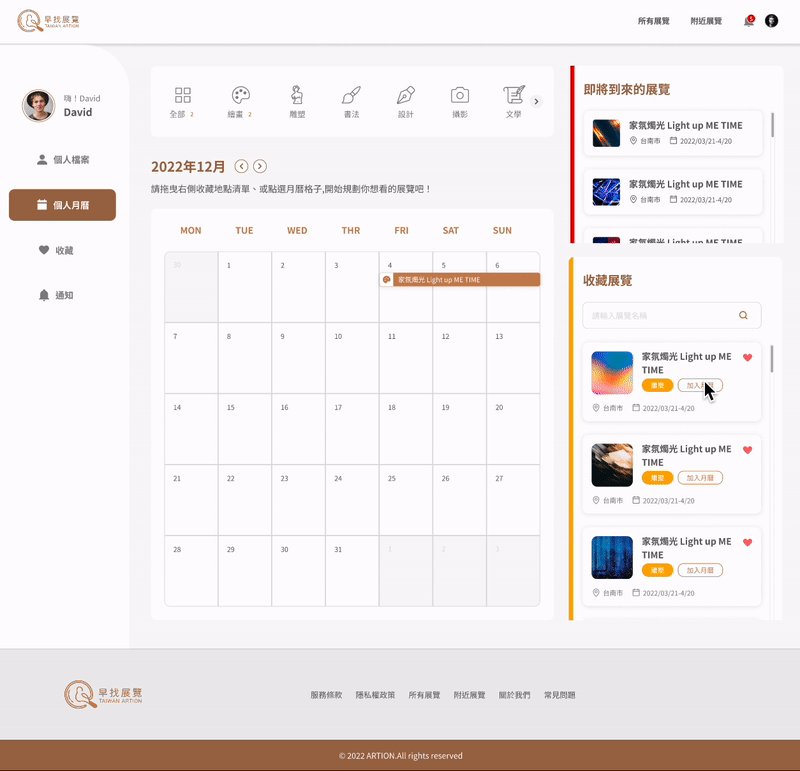
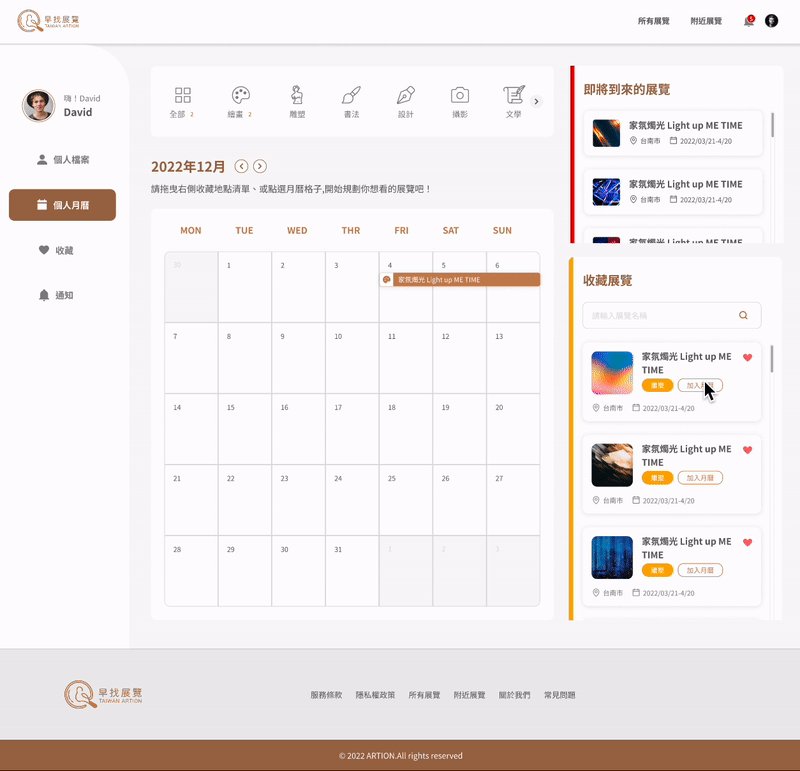
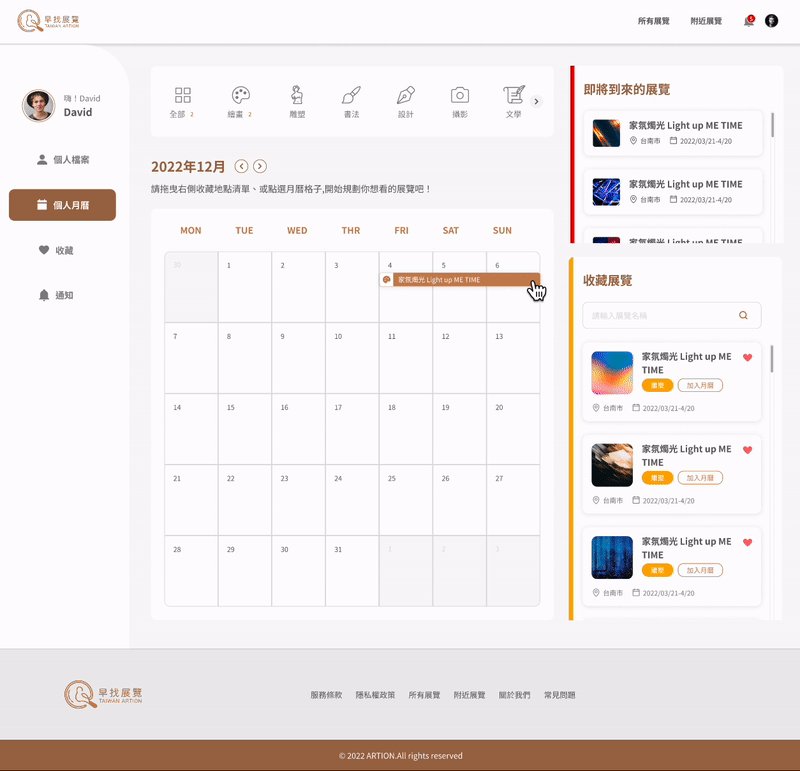
01.個人月曆
問題:一般用戶不會去看圖文說明,因此會試圖運用點選月曆的方式將收藏卡片加入月曆中。
發現與解決:
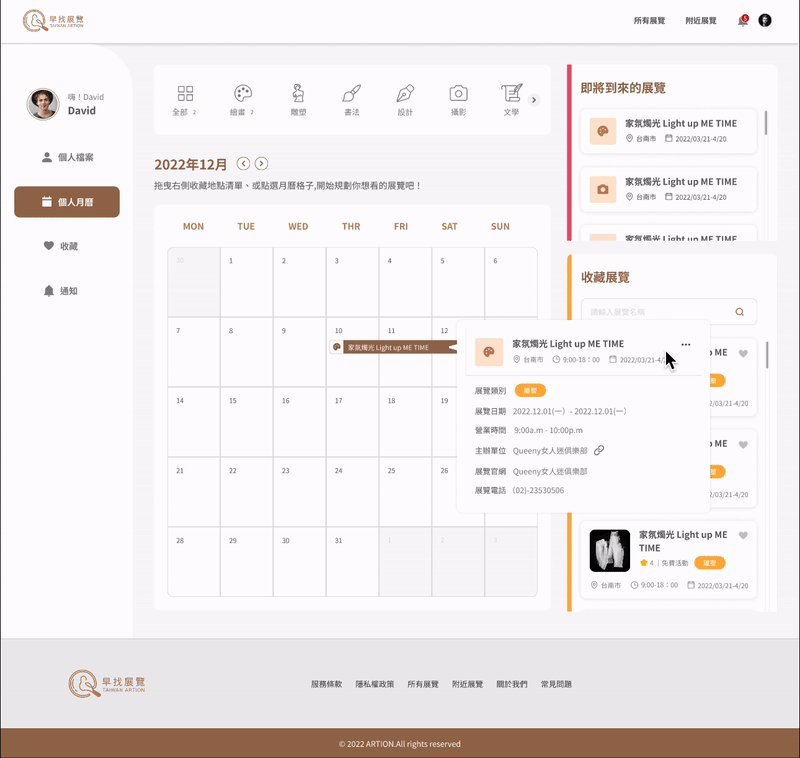
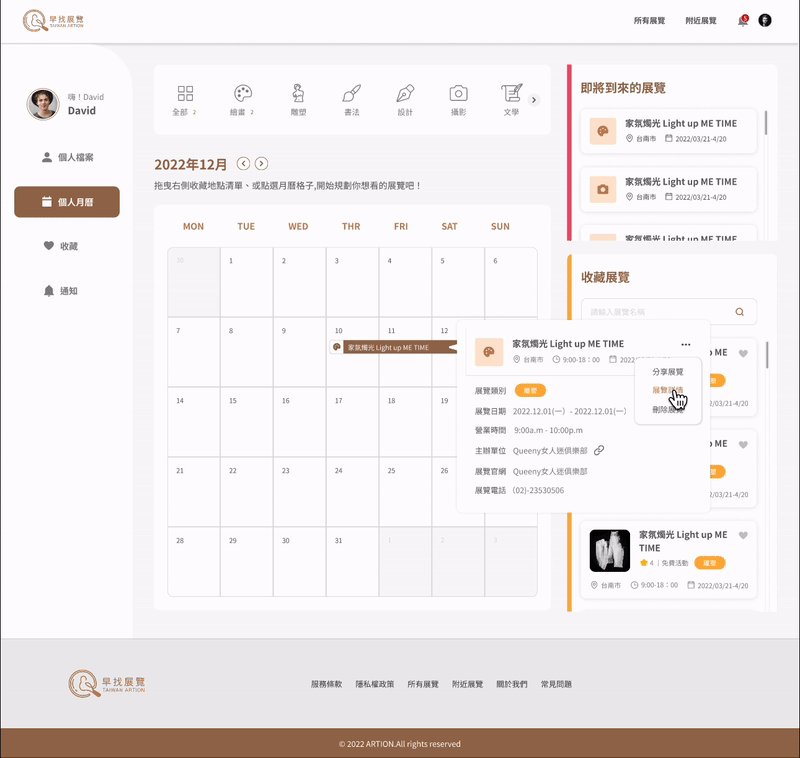
過易用性測試訪談幾位用戶後發現,多數使用者不會去看圖文說明,第一直覺操作都是透過點選月曆的方式將收藏卡片加入月曆中。因此我將拖拉卡片的方式改成點選月曆的方式,並在收藏的卡片中加入月曆按鈕,讓使用者可以透過收藏清單加入月曆,也能透過點選月曆日期將展覽加入月曆中。

初始版MVP

改版後
02.展覽評價
問題:要進行展覽評價時發現找不到評價按鈕
發現與解決:
原本的評價按鈕放置在展覽總覽裡面,但透過易用性測試訪談過使用者後發現幾乎所有的使用者都會直接點選展覽評價的地方,找尋新增評價,因此我將展覽總覽那邊的評價按鈕移動至展覽評價的地方。

初始版MVP

改版後
03.首頁
問題:多數使用者希望能在搜尋欄位附近選擇藝術分類。
發現與解決:
初版MVP頁面,藝術分類與月份是在banner下方,透過易用性測試發現使用者們多半,點完搜尋欄位的資料後就不會去注意分類和月份按鈕,經過訪談後發現多數用戶認為分類應該在搜尋欄位下方,因為點選完搜尋後便可以立即點選自己喜歡的分類,目前被banner擋住會讓使用者誤以為分類下方沒有其他資料了。

初始版MVP

改版後
Final Design
1.註冊/登入

2.首頁

3.尋找展覽

4.選擇大頭貼

5.個人月曆

6.展覽館頁面

7.收藏展覽空頁面

8.收藏藝文新聞空頁面

9.收藏地點空頁面

05 Reflection
剛開始我們會開啟這個找展覽平台專案,主要是出於我們對藝文展覽的喜愛,想要有一個快速搜尋展覽的平台,同時也當作練習和作品集的累積。在專案開始時,我們並沒有充分考慮商業價值和維護成本等相關問題。對於一個完整的產品開發而言,必須要先進行全盤的研究,找出產品的商業模式,這也是我之後需要花費時間努力學習的部分。
透過執行這個從零到一的專案,我學習到了不斷深入挖掘使用者需求的重要性。我們明白到第一個版本的產品不可能是完美的,因此為了深入了解使用者的目標與需求,我們需要不斷進行產品的迭代、用戶訪談和測試,以確保我們的產品能夠符合用戶的需求和期望。


